Via het kleurenpalet bepaal je de globale kleuren van je website, funnel of webshop. Het is handig om je eigen huisstijl door te voeren en te zorgen voor een consistente uitstraling. Nadat je je kleurenpalet hebt ingesteld, zul je merken dat alle designblokken die je toevoegt automatisch in jouw huisstijl worden weergegeven.
Mocht je toch nog kleine nuances of aanpassingen willen maken, dan is dat altijd mogelijk. Je hoeft alleen de widget of het element aan te klikken om de kleur aan te passen.
Het kleurenpalet is vooral bedoeld om je te helpen snel de website, shop of funnel in je eigen huisstijl op te zetten.
1 | Zorg dat je in “Bouwen” zit #

2 | Klik op design #

3 | Kies voor ‘Kleurenpalet’ #

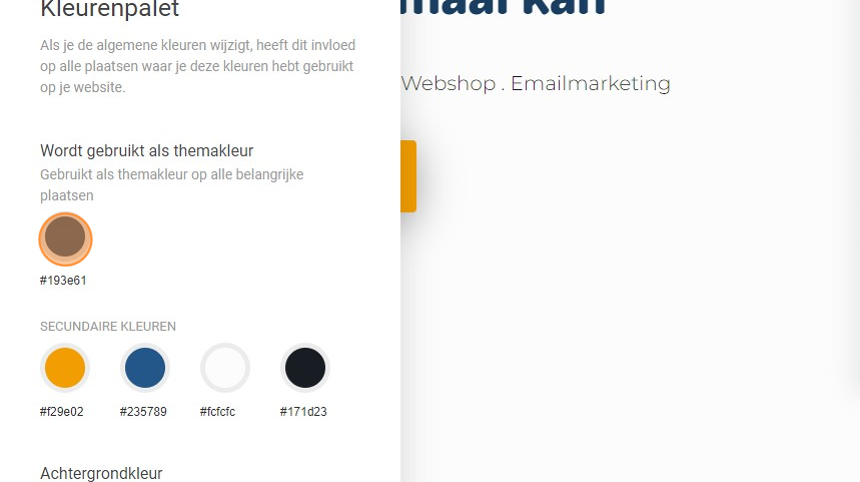
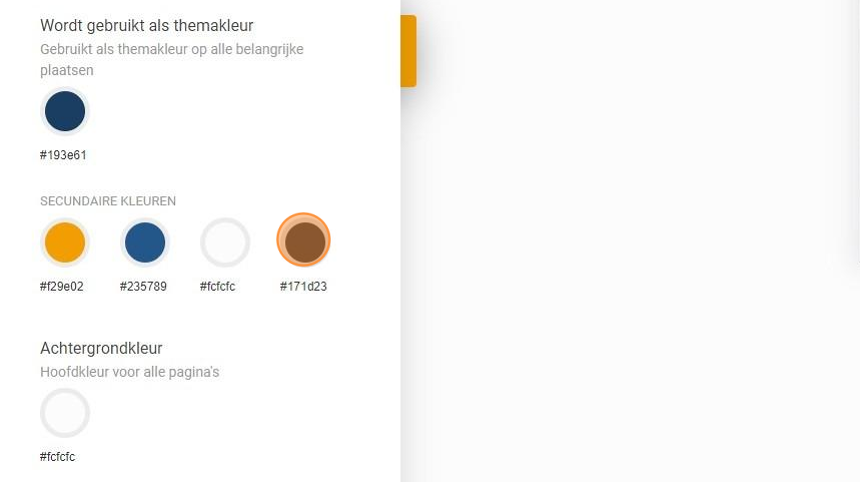
4 | Stel je themakleur in #
De themakleur is de kleur die het meest voorkomt binnen jouw huisstijl. Experimenteer gerust met de kleuren en bekijk hoe Webnemer het ontwerp aanpast, om zo beter vertrouwd te raken met de verschillende kleuren.

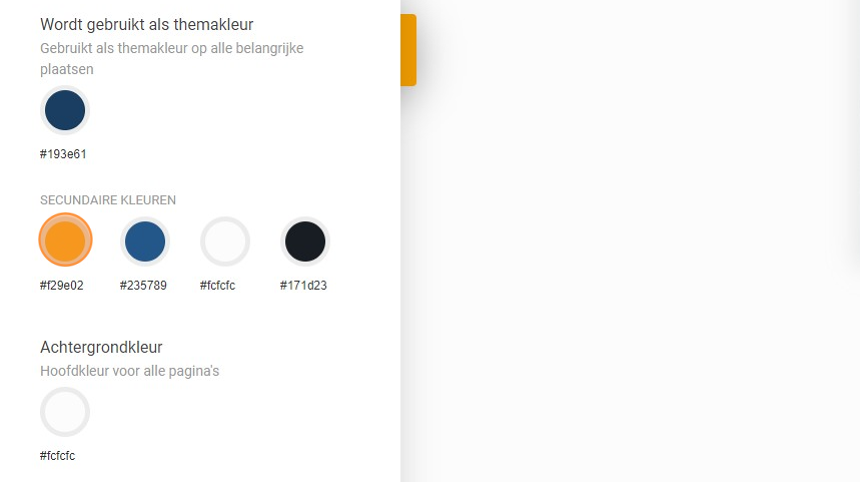
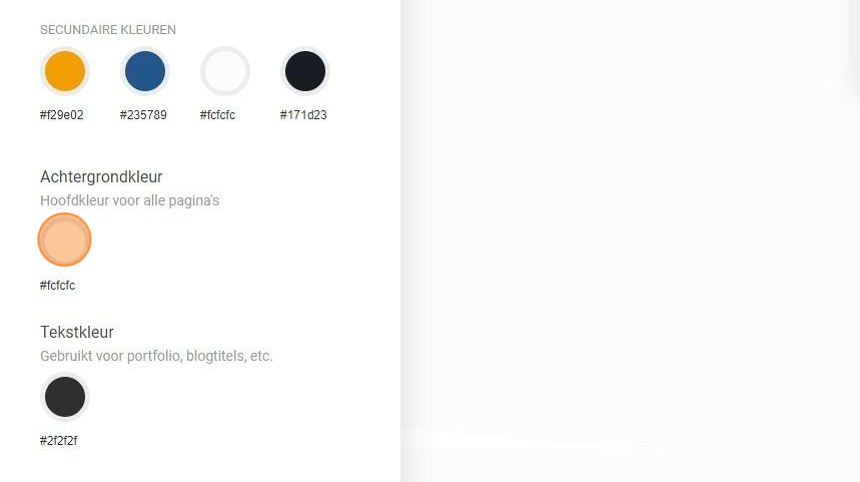
5 | Bepaal je ‘actiekleur’ #
De secundaire kleur gebruik je om bepaalde diepte of belangrijke elementen toe te voegen. De eerste secundaire kleur is de kleur voor al je knoppen.

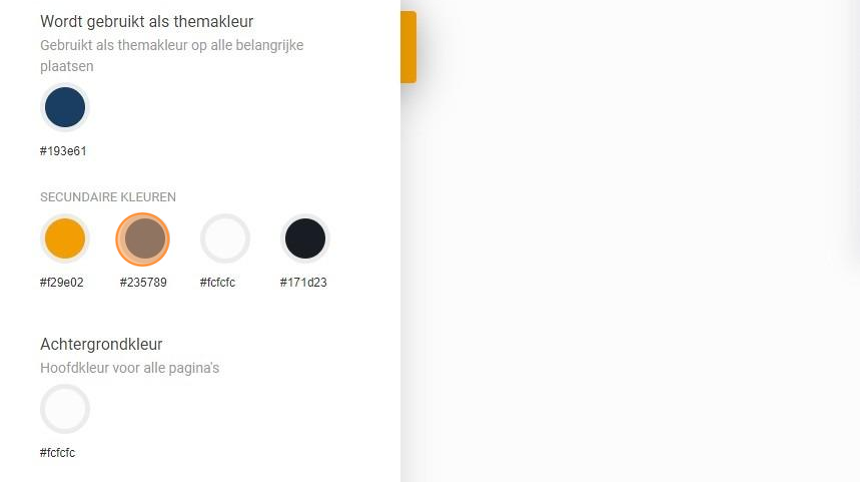
6 | Bepaal de aanvullende kleur #
Iedere huisstijl bestaat vaak uit meerdere kleuren. De kleur die je hier instelt, gebruik je vaak voor aanvullende elementen op je website, zoals een extra kop of tagline.

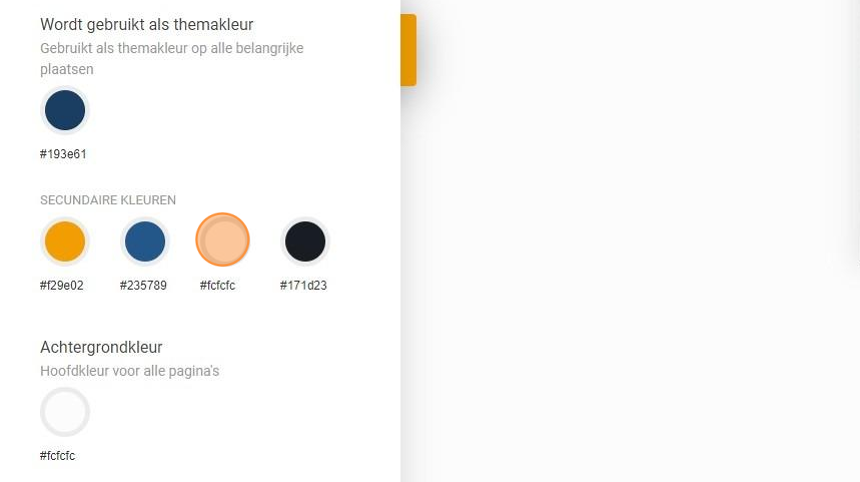
7 | Bepaal de kleur voor ‘diepte’ #
De derde secundaire kleur is bedoeld om extra diepte te creëren op je website. Vaak gebruik je hiervoor een kleur die tegenovergesteld is aan je themakleur (de eerste kleur die je hebt ingesteld). Heb je een donkere kleur ingesteld als themakleur, kies dan hier voor een lichtere kleur om een mooi contrast te vormen.

8 | Bepaal de ‘extra kleur’ #
Bestaat je website uit meerdere kleuren dan kun je deze optie gebruiken om je laatste globale kleur in te stellen.

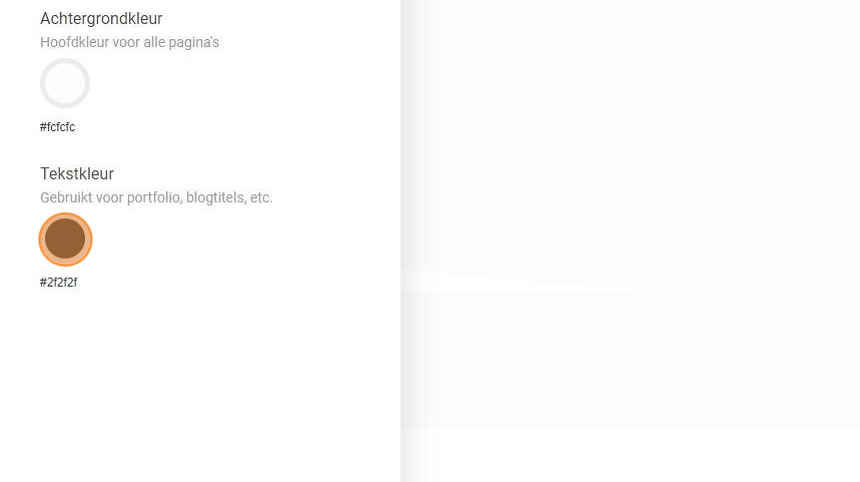
9 | Bepaal de achtergrondkleur #
Dit is de standaard achtergrondkleur voor al je pagina’s. De pagina’s die je toevoegt, krijgen automatisch deze achtergrondkleur. Je kunt de achtergrondkleur echter ook per pagina aanpassen.

10 | Bepaal de ’tekstkleur’ #
Dit is de standaardkleur voor je teksten. Bijvoorbeeld voor je blogtitels of de titels van je portfolio.

11 | Sla je wijzigen op #